前回強調したことを羅列しますと、
HTMLは表示される部分と表示されない部分でできている。
< と > と / は特別な記号。
ソースの空白や改行は反映されない。
最初に「DOCTYPE宣言文」と呼ばれるものが次のように書かれる。
<!DOCTYPE HTML>
”どうしても”思った通りのスタイルに表示されなかったときは文書宣言に戻ってこなければならないことがある。
ということでした。前回はソース文をみてもらうため、装飾を少なめにしてかなり冗長な文章を残しました。あれは悪い書き方の例です。しかしソースが表示されるものとは異なっていることがわかったと思います。それでは入れ子の問題から語ります。
箱の中にもっと小さな箱が入ってる、そういう構造を入れ子構造といいます。入れ子構造として思い起こされるのは私が保育園の頃の弁当箱は一つの弁当箱に小さな容器が1つ入っていて、そこにバラン(緑色のギザギザのやつ)で仕切られておかずが少しずつ入っていました。
最も大きな弁当箱以外は必ず何らかの箱に入っていて、直接収納している箱が一つだけ対応しているという法則があります。絵にしてみましょう

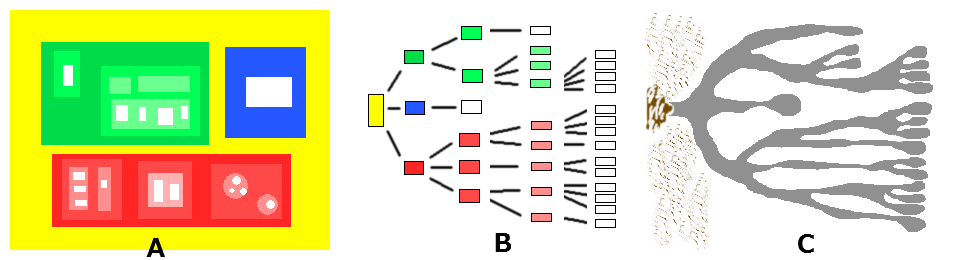
まず入れ子状態とはAのように小物(小さい箱でもよいです)が大きい箱の中にすっぽりと入っている状態です。
小物は大きな箱からはみ出さずに”すっぽりと”というのが重要です。
すっぽりであればBのように左の大きな箱から右の小さな箱へと、階層構造(上下関係が決まっている構造)を形成します。
Bのえではっきりすることは小さな箱の左(上の階層)には必ず一つの箱だけが対応していることです。
途中で異なる箱に入っている箱とつながったりしません。私はこの図を見ると縦の関係だけで構成された難しい職場を連想しますが「ちがう部所の人と仲良くしてはいけません」というわけです。自然と盛り下がり、これだけではいけませんのでセレクタという横の連携を代用する概念が現れます(思い切った説明です)。しかしあくまでも構造上は縦社会。給料袋が配られる、あるいは連絡網がまわる時は、つまりHTMLの平文を書くときはこの縦構造を意識します。
そしてこのBを洞穴にしてみたのがCです。
この洞穴には内部で通じ合っているということはありませんが(上で説明したことと同じです)、これを「すべて探検するにはどうすればよいか」ということを考えると、洞穴の壁に必ず左手で触りながら前進すれば必ず元に戻り、しかも全部屋を見ることができます。図で感覚的にわかりますね。
実はその探検する道筋でHTMLを記載していきます。思い切った説明です。実はこれで次に説明する順番の問題をほとんど説明してしまったものですが、別に数学の証明ではありませんので本質的に同じ問題を別の角度から表現してみて理解を深めます。